Cara membuat slider image, yang di maksud dengan slider image adalah sebuah layar untuk menampilkan gambar-gambar di website atau blog.
Gambar-gambar yang di tampilkan dalam Slider image tersebut bisa di berikan tautan atau link untuk menuju halaman posting yang sesuai dengan gambar tersebut dan juga dalam slider image ini selain bisa di berikan untuk link gambarnya juga bisa di buatkan link untuk judul posting dan juga link/tautan description nya, karena dalam masing-masing image nya lengkap dengan judul posting dan description
Gambar-gambar yang di tampilkan dalam Slider image tersebut bisa di berikan tautan atau link untuk menuju halaman posting yang sesuai dengan gambar tersebut dan juga dalam slider image ini selain bisa di berikan untuk link gambarnya juga bisa di buatkan link untuk judul posting dan juga link/tautan description nya, karena dalam masing-masing image nya lengkap dengan judul posting dan description
Pada episode yang Lalu saya juga sudah membuat panduan membuat slider akan tetapi slider untuk posting , yang artinya gambar yang di tampilkan dalam slider tersebut sesuai gambar yang ada dalam postingan tersebut, jika anda ingin melihat panduanya silahkan buka Cara membuat slider posting
Dalam panduan Membuat slider image ini sebenarnya mudah anda hanya membutuhkan konsentrasi dan kecermatan dalam meletakan rangkaian script kode di Html Template anda masing-masing.
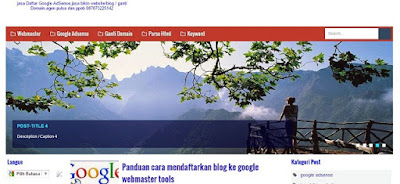
Untuk tampilan slider image nya nantinya akan seperti gambar yang ada di bawah ini atau anda bisa melihat demonya , silahkan buka link demonya di bawah ini
Dan cara pembuatan slider image nya silahkan di simak dan ikuti panduanya di bawah ini
Cara membuat slider image
1.pertama silahkan buka website / blog anda bisa melalui alamat blogger.com
2.kemudian login dulu ke akun blog masing-masing.
3.selanjutnya klik desain untuk menuju dashboard blogger
4.di menu dashboard blogger pilih Template , Lalu pilih lagi Edit Html , contohnya seperti gambar di bawah ini
5.selanjutnya cari kode dalam html kode seperti ini ]]></b:skin>
6.Lalu kopi kode yang ada di bawah ini dan pastekan di atas kode ]]></b:skin>
.easyslider-wrapper {
width: auto; float: left; position: relative; padding-right: 2%; padding-top: 10px; } .easyslider { overflow: hidden; position: relative; width: 100%; height: 320px; background: #eee; } .image_reel { position: absolute; top: 0; left: 0; } .image_reel img { float: left; width: 20%; height: 320px; } .paging { background: none; position: absolute; bottom: 15px; right: 20px; padding:4px 0 2px; z-index: 100; display: none; } .paging a { margin: 3px; background: #fff; width: 10px; height:10px; display: inline-block; border: none; outline: none; } .paging a.active { background: #15E3FF; border: 1px solid #15E3FF; } .paging a:hover { } .easytitledes { width:70%; display: none; position: absolute; bottom: 20px; left: 20px; z-index: 101; background: #000A3F; background: rgba(2, 0, 51, 0.6); padding: 10px 15px; } .easytitledes a { color: #15E3FF; font: 14px sans-serif; text-transform: uppercase; font-weight: bold; } .easytitledes a:hover { color:#29FF00 } .easytitledes p { color: #fff; font: 12px Arial; }
7.Selanjutnya kopi lagi kode yang di bawah ini dan pastekan di atas kode </head>
8.Kopi lagi rangkaian script kode yang di bawah ini lalu pastekan di bawah kode <div id="main-wrapper" >
9.Lalu simpan Template anda (pastikan perubahan template anda tersimpan dengan benar)
10.selesai.
Untuk melihat hasil dari membuat slider image nya silahkan buka ulang halaman Home website / blog anda.
Demikian panduan desain website tentang Cara membuat slider image atau Cara membuat slider di blog/website, atau cara membuat slider show/slidshow.
semoga berguna bagi sobat blogger jasa setting website disini.
Untuk tampilan slider image nya nantinya akan seperti gambar yang ada di bawah ini atau anda bisa melihat demonya , silahkan buka link demonya di bawah ini
Dan cara pembuatan slider image nya silahkan di simak dan ikuti panduanya di bawah ini
Cara membuat slider image
1.pertama silahkan buka website / blog anda bisa melalui alamat blogger.com
2.kemudian login dulu ke akun blog masing-masing.
3.selanjutnya klik desain untuk menuju dashboard blogger
4.di menu dashboard blogger pilih Template , Lalu pilih lagi Edit Html , contohnya seperti gambar di bawah ini
5.selanjutnya cari kode dalam html kode seperti ini ]]></b:skin>
6.Lalu kopi kode yang ada di bawah ini dan pastekan di atas kode ]]></b:skin>
.easyslider-wrapper {
width: auto; float: left; position: relative; padding-right: 2%; padding-top: 10px; } .easyslider { overflow: hidden; position: relative; width: 100%; height: 320px; background: #eee; } .image_reel { position: absolute; top: 0; left: 0; } .image_reel img { float: left; width: 20%; height: 320px; } .paging { background: none; position: absolute; bottom: 15px; right: 20px; padding:4px 0 2px; z-index: 100; display: none; } .paging a { margin: 3px; background: #fff; width: 10px; height:10px; display: inline-block; border: none; outline: none; } .paging a.active { background: #15E3FF; border: 1px solid #15E3FF; } .paging a:hover { } .easytitledes { width:70%; display: none; position: absolute; bottom: 20px; left: 20px; z-index: 101; background: #000A3F; background: rgba(2, 0, 51, 0.6); padding: 10px 15px; } .easytitledes a { color: #15E3FF; font: 14px sans-serif; text-transform: uppercase; font-weight: bold; } .easytitledes a:hover { color:#29FF00 } .easytitledes p { color: #fff; font: 12px Arial; }
7.Selanjutnya kopi lagi kode yang di bawah ini dan pastekan di atas kode </head>
<script type="text/javascript">
$(document).ready(function() {
$(".paging").show();
$(".paging a:first").addClass("active");
var imageWidth = $(".easyslider").width();
var imageSum = $(".image_reel img").size();
var imageReelWidth = imageWidth * imageSum;
$(".image_reel").css({'width' : imageReelWidth});
rotate = function(){ var triggerID = $active.attr("rel") - 1;
var image_reelPosition = triggerID * imageWidth;
$(".paging a").removeClass('active');
$active.addClass('active');
$(".easytitledes").stop(true,true).slideUp('slow');
$(".easytitledes").eq(
$('.paging a.active').attr("rel") - 1 ).slideDown("slow");
$(".image_reel").animate({left: -image_reelPosition}, 400 );
};
rotateSwitch = function(){
$(".easytitledes").eq( $('.paging a.active').attr("rel") - 1 ).slideDown("slow");
play = setInterval(function(){
$active = $('.paging a.active').next();
if ( $active.length === 0) {
$active = $('.paging a:first'); } rotate(); }, 4000); };
rotateSwitch(); $(".image_reel a, .easytitledes a").hover(function() {
clearInterval(play); }, function() { rotateSwitch();
});
$(".paging a").click(function() { $active = $(this);
clearInterval(play); rotate(); rotateSwitch(); return false;
});
});
</script>
8.Kopi lagi rangkaian script kode yang di bawah ini lalu pastekan di bawah kode <div id="main-wrapper" >
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div class='easyslider'>
<div class='image_reel'>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgESgcJHZR2pGGV7_5CXSgyrGSRR7Xdat9CpFddIXn2NnlM3Hn8oDK-UJiLxaso5_64v9HZ7YmMBsLbXNkHN8dYs6YsjjVYASm_rcKqxcpnfRaIYeRiqSgopkMTDcPKoK_2wD5agaYzpfY/s320/jasa+web+ok.jpg" /></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCZvaQNw5sm2NrDuV8rXzN4NMwEvvFFIJJy7kq8MyHyOXX6f-RdFbq72sxWOhe4luvJyT9CGUDtc0ByyKQy2xLLO6DNG5bOj0Q4UCEAmlJYrFHkTkgpwpaPlInVjV623iAcsia6CsudN0P/s1600/websitedll200.jpg" /></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgp6SaBAmKHrpBYf8j92Q72ubpZ1i_4BSSoBRxsl9XksUkJGZqDxefxBBnGBpyUq3hYM4ms2W1mqoCqMw_ConXAewI8ixQbj776e8h6D_tbFtFNJDCWnEHIxIbkAKgPxAcDV95Zww1f_1x/s1600/jasa+500x100.jpg" /></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5ZfmtsS0HCL4lg2W9N99qcyj0D3CgeFygsL7cB_URDDhPLp2rSqRNFtLfFBs8O0q7mAyAYPF3ic2V99K39pKGa0tTRp7drJL0U-Mw1ugYXTO4Eb7pzC2Xw3hwoNlK3a0DNl7f7bVr44w/s1600/ruang+iklan.jpg" /></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKNVyJNAd3CbJam4h_IXOlJC-965OEU9j6pOXKsLZ_yepUHuYDFWYjEc5OfdsOHmzpV4TDarww918oFku-WvzyI8HiNS_s5JHPAZiQHOGwZdcpAT8EFJvv7BWS0KmX9QbG4XuOawrkMgM/s1600/ganti+domain200.jpg" /></a>
</div> <div class='descriptionslider'> <div class="easytitledes"><a href='...Tautan post-link1.html'>Post-Title 1</a><p>Description / Caption 1</p></div> <div class="easytitledes"><a href='..Tautan post-link2.html'>Post-Title 2</a><p>Description / Caption 2</p></div>
<div class="easytitledes"><a href='...Tautan post-link3.html'>Post-Title 3</a><p>Description / Caption 3</p></div>
<div class="easytitledes"><a href='...Tautan post-link4.html'>Post-Title 4</a><p>Description / Caption 4</p></div>
<div class="easytitledes"><a href='...Tautan post-link5.html'>Post-Title 5</a><p>Description / Caption 5</p></div>
</div> <div class='paging'> <a class='' href='#' rel='1'/> <a class='' href='#' rel='2'/> <a class='' href='#' rel='3'/> <a class='' href='#' rel='4'/> <a class='' href='#' rel='5'/> </div> </div> </b:if>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCZvaQNw5sm2NrDuV8rXzN4NMwEvvFFIJJy7kq8MyHyOXX6f-RdFbq72sxWOhe4luvJyT9CGUDtc0ByyKQy2xLLO6DNG5bOj0Q4UCEAmlJYrFHkTkgpwpaPlInVjV623iAcsia6CsudN0P/s1600/websitedll200.jpg" /></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgp6SaBAmKHrpBYf8j92Q72ubpZ1i_4BSSoBRxsl9XksUkJGZqDxefxBBnGBpyUq3hYM4ms2W1mqoCqMw_ConXAewI8ixQbj776e8h6D_tbFtFNJDCWnEHIxIbkAKgPxAcDV95Zww1f_1x/s1600/jasa+500x100.jpg" /></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5ZfmtsS0HCL4lg2W9N99qcyj0D3CgeFygsL7cB_URDDhPLp2rSqRNFtLfFBs8O0q7mAyAYPF3ic2V99K39pKGa0tTRp7drJL0U-Mw1ugYXTO4Eb7pzC2Xw3hwoNlK3a0DNl7f7bVr44w/s1600/ruang+iklan.jpg" /></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKNVyJNAd3CbJam4h_IXOlJC-965OEU9j6pOXKsLZ_yepUHuYDFWYjEc5OfdsOHmzpV4TDarww918oFku-WvzyI8HiNS_s5JHPAZiQHOGwZdcpAT8EFJvv7BWS0KmX9QbG4XuOawrkMgM/s1600/ganti+domain200.jpg" /></a>
</div> <div class='descriptionslider'> <div class="easytitledes"><a href='...Tautan post-link1.html'>Post-Title 1</a><p>Description / Caption 1</p></div> <div class="easytitledes"><a href='..Tautan post-link2.html'>Post-Title 2</a><p>Description / Caption 2</p></div>
<div class="easytitledes"><a href='...Tautan post-link3.html'>Post-Title 3</a><p>Description / Caption 3</p></div>
<div class="easytitledes"><a href='...Tautan post-link4.html'>Post-Title 4</a><p>Description / Caption 4</p></div>
<div class="easytitledes"><a href='...Tautan post-link5.html'>Post-Title 5</a><p>Description / Caption 5</p></div>
</div> <div class='paging'> <a class='' href='#' rel='1'/> <a class='' href='#' rel='2'/> <a class='' href='#' rel='3'/> <a class='' href='#' rel='4'/> <a class='' href='#' rel='5'/> </div> </div> </b:if>
9.Lalu simpan Template anda (pastikan perubahan template anda tersimpan dengan benar)
10.selesai.
Untuk melihat hasil dari membuat slider image nya silahkan buka ulang halaman Home website / blog anda.
Demikian panduan desain website tentang Cara membuat slider image atau Cara membuat slider di blog/website, atau cara membuat slider show/slidshow.
semoga berguna bagi sobat blogger jasa setting website disini.