Cara menambah 1 kolom di atas footer,cara membuat 1 kolom di footer,Cara menambah i kolom widget di footer blogger.
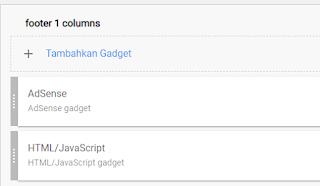
Kolom atau columns Widget adalah sebuah ruang di dalam struktur website yang berfungsi untuk menaruh/menempatkan/menampilkan widget iklan/gambar atau apa saja yang akan di pasang di dalam kolom tersebut, contohnya seperti gambar di bawah ini
Sedangkan Footer adalah suatu struktur bagian bawah di dalam website , jadi maksudnya cara menambahkan 1 kolom widget di footer adalah menambah 1 kolom di area footer bisa di atas footer ataupun di dalam footer tersebut semuanya bisa di lakukan tergantung kita mau menempatkan 1 kolom widget tersebut.
Cara menambah 1 kolom widget di footer sebenarnya mudah asalkan kita sudah memahami kode HTML didalam Themes Blogger , karena untuk membuat 1 kolom footer hanya memerlukan 2 rangkaian kode yaitu 1 rangkaian kode CSS dan 1 rangkaian kode html kemudian di tambahkan ke dalam kode themes/template yang sudah ada.
Baiklah kita mulai panduanya cara membuat 1 kolom widget di footer blogger
1.buka blogger lalu masuk kedalam dahboard blog - kemudian pilih Tema - lalu pilih lagi edit HTML
2.Jika sudah terbuka rangkaian kode html dalam tema anda lalu kopi kode yang di bawah ini dan tempatkan di atas kode ]]></b:skin>
#BDRSLAYOUT-footerkolom {
width: 960;/* Lebar */
margin:0;
padding: 0;
text-align: center;
}
#BDRSLAYOUT-footerkolom .BDKOLOMFOOTER {
width:auto; /* Lebar Kolom */
height:auto;
text-align: center;
padding:5px;
line-height: normal;
}/* End CSS 1 kolom layout */
3.kopi lagi kode yang di bawah ini dan pastekan di atas kode <div id='footer-wrapper'>
<!-- BDRS layout 1 kolom tart -->
<div id='BDRSLAYOUT-footerkolom'>
<div id='box1' style='width:100%;float:left;margin:5px; '>
<b:section class='BDKOLOMFOOTER' id='footer 1 columns' preferred='yes'>
<b:widget id='HTML99' locked='false' title='1 KOLOM DIATAS FOOTER' type='HTML'>
<b:includable id='main'>
<!-- BDRS only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
</b:widget>
</b:section>
</div><div style='clear:both;'/>
</div>
<!-- BDRS layout 1 kolom end -->
4.jika sudah menambahkan kode diatas kemudian simpan perubahan template nya
5.selesai.
Mudahkan cara membuat menambahkan 1 kolom di atas footer. semoga bermanfaat.
Lihat Juga Cara menambah 2 kolom footer dan juga Cara menambah 3 kolom widget di footer blog














No comments:
Post a Comment
Terimakasih sudah mengunjungi jasa setting Website / Jasa Pembuatan Website www.jasa-website.web.id semoga bermanfaat , kontak 081399167240